css中使用!important优先级最高问题
本文共 208 字,大约阅读时间需要 1 分钟。
我们都知道在css属性在不同的地方有不同的优先级,但是我们可以在css定义中的用!important限定的定义最高优先级。
下面我通过四种情况做个实例:
下面是实例代码代码里有对应的说明:
下面是测试结果:Insert title here 1没加important
2加了important属性
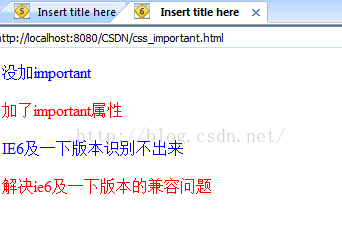
3IE6及一下版本识别不出来
4解决ie6及一下版本的兼容问题
在ie6显示结果
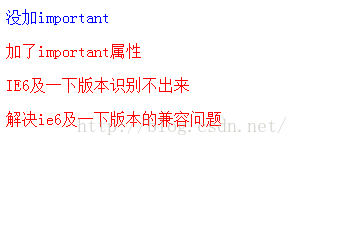
在其他浏览器及ie6以上显示
你可能感兴趣的文章
iOS 关闭软键盘
查看>>
iOS 限制应用只能竖屏显示
查看>>
Android Studio Freeline插件详解
查看>>
SourceTree冲突解决详解
查看>>
iOS CocoaPods 详解
查看>>
Object-C Block详解
查看>>
iOS 不定参数 详解
查看>>
iOS AFNetworking 以及 Cookie 详解
查看>>
Intellij IDEA 将工程转换成maven工程 详解
查看>>
Linux 安装以及基本使用Hadoop 详解
查看>>
iOS 在 xib 文件中使用 UIScrollView
查看>>
iOS pushViewController 和 presentViewController的区别 详解
查看>>
iOS UICollectionView 和 UITableView cell更新 详解
查看>>
iOS UINavigationController 详解
查看>>
iOS UIViewController 和 xib 绑定 详解
查看>>
Hue 安装部署 详解
查看>>
Linux 安装Scala 详解
查看>>
MySQL 分支版本对比 详解
查看>>
MyCat 注解 详解
查看>>
MySQL 循环方法 while loop repeat 详解
查看>>